بصفتك مبرمجًا ، فأنت تعلم أن امتلاك الأدوات المناسبة يمكن أن يحدث فرقًا كبيرًا في إنتاجيتك. نفس الشيء ينطبق على متصفح الويب الخاص بك. يمكن أن تساعدك الإضافات الصحيحة على العمل بكفاءة أكبر وإنجاز المزيد. فيما يلي بعض من أفضل ملحقات Chrome و Firefox و Edge للمبرمجين.
1. Chrome DevTools: هذا امتداد لا بد منه لأي مبرمج يستخدم Chrome. يوفر مجموعة متنوعة من الأدوات لتصحيح أخطاء تطبيقات الويب الخاصة بك وتأليفها وتنميطها. 2. Firebug: هذا الامتداد ضروري للمبرمجين الذين يستخدمون Firefox. يوفر مجموعة متنوعة من الأدوات لتصحيح الأخطاء واستكشاف أخطاء تطبيقات الويب الخاصة بك. 3. Web Developer Toolbox: هذا الامتداد ضروري لأي مطور ويب. يوفر مجموعة متنوعة من الأدوات لتأليف تطبيقات الويب الخاصة بك وتصحيحها وتحسينها. 4. Edge DevTools: هذا الامتداد ضروري لأي مبرمج يستخدم Edge. يوفر مجموعة متنوعة من الأدوات لتصحيح أخطاء تطبيقات الويب الخاصة بك وتأليفها وتنميطها.
هذه ليست سوى عدد قليل من الإضافات العديدة المتاحة للمبرمجين. باستخدام الأدوات المناسبة ، يمكنك العمل بكفاءة أكبر وإنجاز المزيد.
سيقضي المطور أو البرنامج وقتًا طويلاً في المتصفح كما هو الحال في IDE. لمساعدتك في البرمجة ، لدينا قائمة ببعض من أفضلها امتدادات Chrome و Firefox و Edge للمبرمجين . كل هذه الإضافات مجانية ، وإذا كنت تكتب رمزًا أو تريد كتابته ، فحاول إضافة بعض الامتدادات من القائمة إلى متصفحك.

امتدادات Chrome و Firefox و Edge للمبرمجين
فيما يلي أفضل ملحقات Chrome و Firefox و Edge للمبرمجين.
- مطور ويب
- المستخدمون
- أداة المطور React
- Wappalyzer - امتداد لتحليل الموقع
- كود كولا - امتداد عارض التعليمات البرمجية المصدر
دعونا نتحدث عنها بالتفصيل.
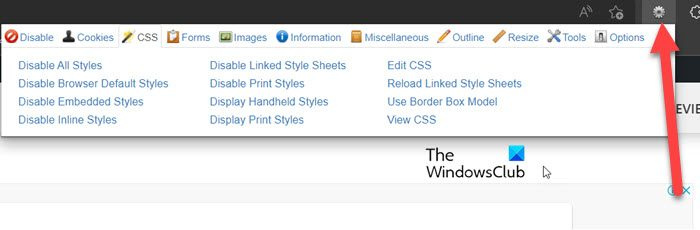
1] مطور ويب

خطأ مخزن ويندوز 0x80070057
يعد Web Developer أحد أفضل امتدادات المطورين لمستخدمي Chrome و Firefox و Edge. سيضيف هذا المتصفح شريط أدوات إلى متصفحك ، والذي عند النقر فوقه ، يعرض عددًا من الأدوات التي يمكنك استخدامها على صفحة الويب.
هناك فئات مختلفة مثل تعطيل وملفات تعريف الارتباط و CSS والصور والأشكال والمخطط التفصيلي والمعلومات والمتنوعة وتغيير الحجم. عندما تنتقل إلى فئة ، ستكون هناك أدوات متنوعة مثل القدرة على تحرير CSS وعرض CSS وما إلى ذلك.
هذا الامتداد مخصص في الأصل لمستخدمي Chrome ، ولكن نظرًا لأن Edge يعتمد على Chrome ، فإن الامتداد سيعمل معه أيضًا. كل ما عليك فعله هو السماح بالامتدادات من المواقع الأخرى. ل تنزيل مطور الويب اذهب إلى chrome.google.com إذا كنت تستخدم Chrome أو Edge ، أو انتقل إلى addons.mozilla.org إذا قمت بذلك ، فاستخدم Firefox.
2] ملزم مخصص
يتيح لك هذا الامتداد التقاط أو إنشاء هوامش على أي موقع ويب تريده. يمكنك استخدام هذا الامتداد للحصول على تعليقات من المستخدمين أو تعقب الأخطاء في مشروعك. لذلك ، إذا كنت مطورًا ، يمكن أن يكون هذا مفيدًا جدًا ، يمكنك جمع التعليقات ثم استخدامها لتحسين التعليمات البرمجية الخاصة بك.
يمكن عرض المحتوى الملتقط باستخدام مشروع Usersnap. بالإضافة إلى ذلك ، يمكنك توصيل Usersnap بالعديد من برامج إدارة المشاريع مثل JIRA و Slack وما إلى ذلك.
فيما يلي روابط لتنزيل Usersnap لمتصفحك المحدد.
توقف برنامج تشغيل شاشة nvidia عن الاستجابة واستعاد نظام التشغيل windows 7
- الحافة والكروم : chrome.google.com
- ثعلب النار : addons.mozilla.org
3] أدوات مطور رد الفعل

يوفر لك ملحق React مكتبة React JavaScript لموقع ويب. بلا شك ، يعد هذا أحد أفضل الإضافات لمبرمجي JavaScript. هنا يمكنك رؤية أشجار التفاعل ، بما في ذلك التسلسل الهرمي للمكونات والخصائص وبعض الأشياء المهمة الأخرى. إذا كنت تحب هذا الامتداد وترغب في تنزيله لملف الكروم أو الحافة المتصفح ، انتقل إلى chrome.google.com و addons.mozilla.org ل ثعلب النار المستخدمين.
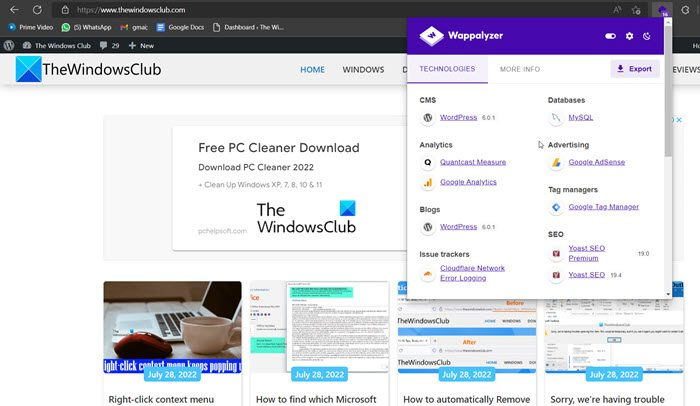
4] Wappalyzer - ملحق محلل مواقع الويب

يعد Wappalyzer خيارًا رائعًا إذا كنت ترغب في استكشاف مواقع الويب وتريد معرفة التقنيات التي يستخدمونها. يمنحك هذا الامتداد ، عند استخدامه ، قائمة بجميع التقنيات المستخدمة في هذا الموقع. أيضًا ، من السهل جدًا استخدامه ، ما عليك سوى الانتقال إلى قسم لوحة القيادة ، والنقر فوق امتداد Wappalyzer ، ثم التحقق من التكنولوجيا المستخدمة لإنشاء هذا الموقع. يمكنك أيضًا تنزيل جدول التقنيات المستخدمة بالنقر فوق الزر 'تصدير'.
هذا ما يمكنك استخدامه للتحضير للمقابلات مع شركات المنتجات الكبرى مثل Amazon و Google و Microsoft. لذا ، إذا كنت تحب هذا الامتداد ، فانتقل إلى chrome.google.com لمتصفحي Edge و Chrome ، بالإضافة إلى ملفات addons.mozilla.org ل ثعلب النار المستخدمين.
مشاكل تحديث الويندوز 2018
5] كود كولا - امتداد عارض كود المصدر
أخيرًا وليس آخرًا ، لدينا كود كولا ، امتداد لعرض كود المصدر. يسمح لك هذا الامتداد بالتحقق من الكود المصدري لأي موقع ويب ثم استخدام محرر CSS المدمج لكتابة الكود. إذا كنت مطور ويب ، فعليك بالتأكيد تجربة هذا الامتداد. إذا كنت تريد تنزيل هذا الامتداد لمتصفح Chrome أو Edge ، فيرجى اتباع الرابط chrome.google.com .
آمل أن يكون لديك الآن أدوات كافية في ترسانتك لبدء البرمجة.
يقرأ: ما هو Microsoft Dev Box وكيف يمكنني الاشتراك فيه؟
هل Microsoft Edge مناسب لمطوري الويب؟
يتفوق Microsoft Edge بسرعة على Internet Explorer ، ولكن لا يزال لديه العديد من المتصفحات الجيدة للتنافس معها. ومع ذلك ، فقد بذل مطورو Microsoft الكثير من الجهد في تطوير أدوات مطوري الويب لـ Microsoft Edge Chromium. لديها العديد من الأدوات ليس فقط للتطوير والهيكل ، ولكن أيضًا لتصميم مواقع الويب. نوصي بالتحقق من قائمة DevTools في Microsoft Edge لمعرفة المزيد حول هذا المستعرض وميزاته.
يقرأ: تلميحات ونصائح حول مستعرض Microsoft Edge
هل Edge متوافق مع ملحقات Chrome؟
نعم ، تعمل ملحقات Chrome في Edge. نظرًا لأن كل من Edge و Chrome يعتمدان على Chromium ، فإنهما يتمتعان ببيئة مرنة جدًا. ومع ذلك ، لاستخدام ملحقات Chrome في Edge ، تحتاج إلى النقر فوق الرمز السماح بالامتدادات من المواقع الأخرى زر عند الطلب.
هذا كل شئ!
اقرأ أيضا: أفضل خوادم Discord للمبرمجين للانضمام إليها.